Customização de UI
Introdução
É possível customizar as cores de diversos elementos da interface do SDK de Captura de Documentos ClearSale para que fique de acordo com o branding da sua empresa.
As possibilidades de customização seguem um sistema onde podem ser utilizadas até 5 cores diferentes que impactarão componentes específicos em tela:
- PrimaryColor:
Será aplicado como cor de fundo de botões de ação principais/ativos do SDK e outline de botões sem preenchimento - SecondaryColor:
Será aplicado em ícones explicativos e carregamento, fundo de barras de feedback para usuário durante a tela de captura - TertiaryColor:
Será aplicado como cor de fundo de ícones informativos grandes - TitleColor:
Será aplicado em textos que possuam o comportamento de título - ParagraphColor:
Será aplicado em textos que possuam comportamento de parágrafo e demais itens de apoio como o botão de fechamento do SDK - Background: Define a cor de fundo geral da interface do SDK.
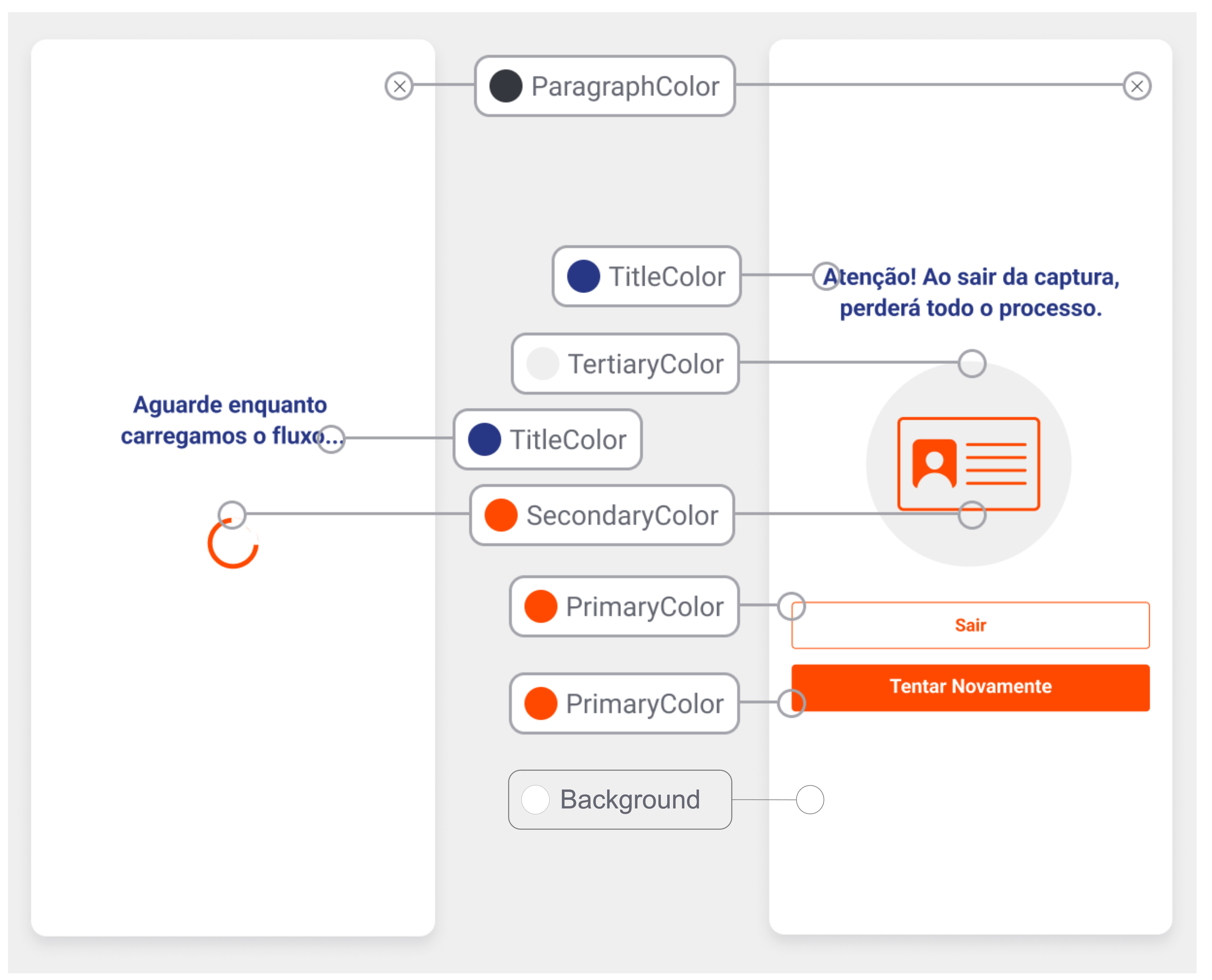
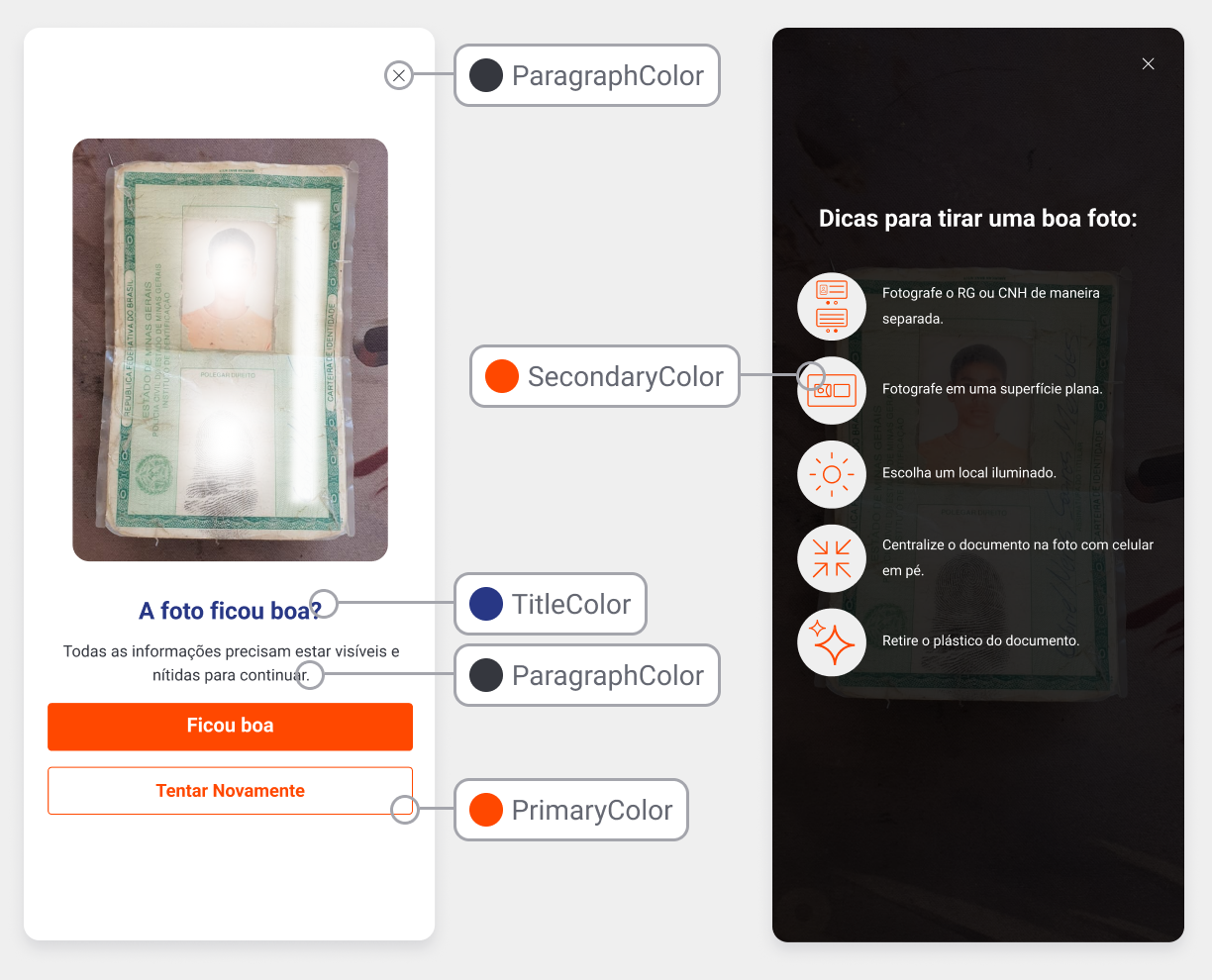
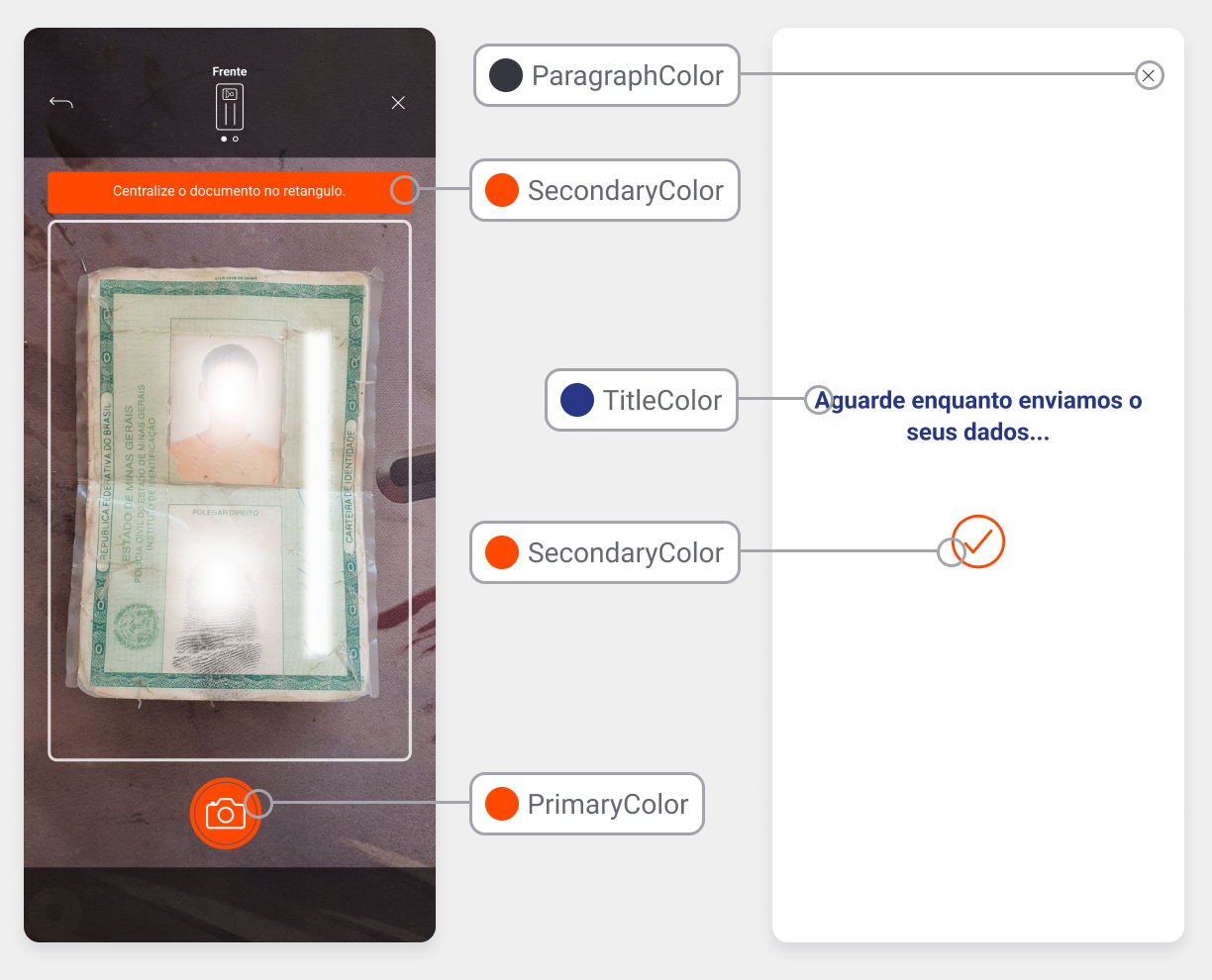
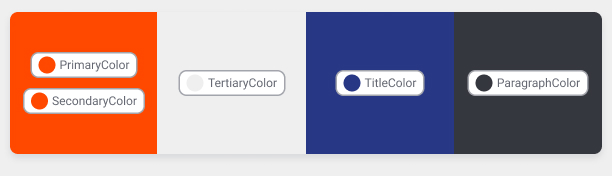
A seguir, trazemos um esquema visual das relações entre as cores do sistema de customização e os componentes que serão impactados:



Interface padrão
Caso nenhuma cor seja informada na inicialização do SDK, para cada parâmetro, as cores pré-definidas serão:
- PrimaryColor:
#FF4800 - SecondaryColor:
#FF4800 - TertiaryColor:
#EFEFEF - TitleColor:
#283785 - ParagraphColor:
#353840

Disclaimer
A alteração das cores da interface do SDK pode afetar diretamente a experiência dos seus usuários. Recomendamos fortemente a análise prévia das taxas de contraste de acordo com as Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.0 e a realização de testes antes da publicação para garantir que todos os elementos estejam com alta visibilidade e legibilidade, evitando impactos na usabilidade e conversão. A ClearSale não se responsabiliza por quedas de desempenho que sejam provenientes de uma customização que não respeite um contraste mínimo de
4.5:1.
Sugerimos, também, a utilização do site whocanuse.com para verificar a acessibilidade de leitura das cores escolhidas.
Updated 3 months ago